Deploy a Blazor app on GitHub Pages
13 Dec 2018In my previous post, I’ve introduced Blazor and how you can create a new project by using Visual Studio Code on MacOS. Now we’ll see how to publish our Blazor app to GitHub Pages. This is possible since Blazor is a frontend framework and you can deploy it on any static web server host, just like GitHub Pages.
Create deployment files
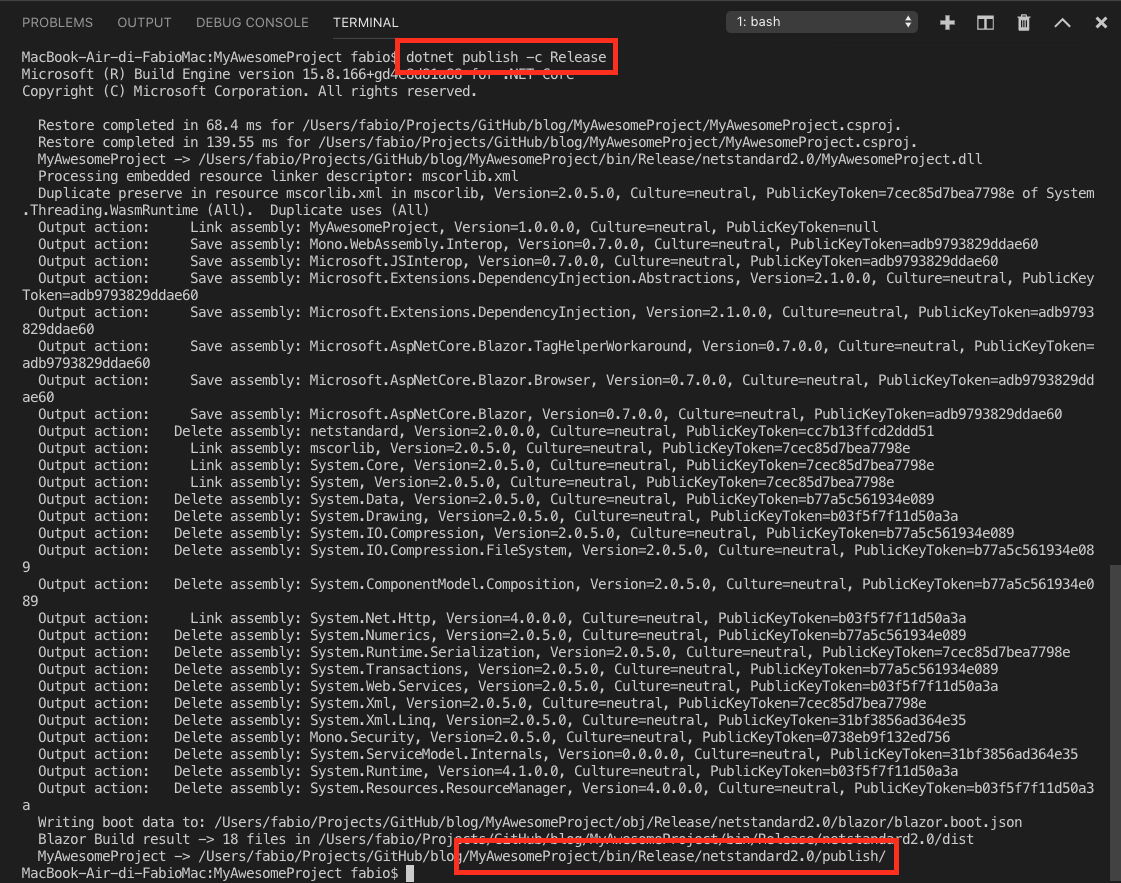
As you already know, with .NET you can use the CLI (Command Line Interface) to do a lot of things, like create or build a project from Terminal. By using the same approach, we can create the deployment files with the dotnet publish -c Release command:

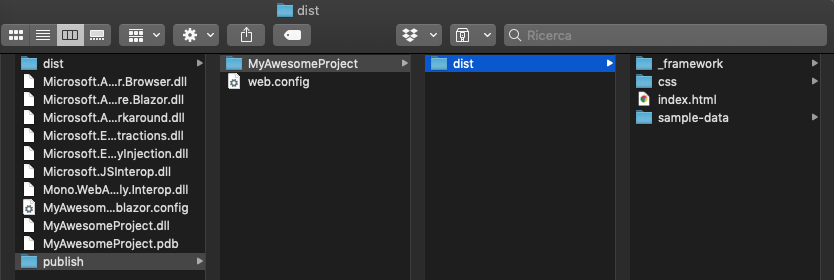
now, as you can see in the last row, you’ll find the output in the publish folder. Now go on yourprojectname folder, and then open the dist folder. Here you’ll find the deployment files.

Deploy on GitHub Pages
Now, the final steps:
You need to create your GitHub Pages repository before continue, see this page
- Clone your GitHub Pages repository https://github.com/yourusername/yourusername.github.io
- Copy the deployment files from the
distfolder to your GitHub local repository - Add an empty
.nojekyllfile to disable the default Jekyll interpreter for GitHub Pages
You can also manage 404 error or handling redirect by creating the 404.html page
That’s all, you are ready to run your GitHub Pages build with Blazor.




